Disclaimer: I am a consultant at Amazon Web Services, and this is my personal blog. The opinions expressed here are solely mine and do not reflect the views of Amazon Web Services (AWS). Any statements made should not be considered official endorsements or statements by AWS.
Using Google fonts on your website is quite easy. You can start using Google fonts on your website in few easy steps.
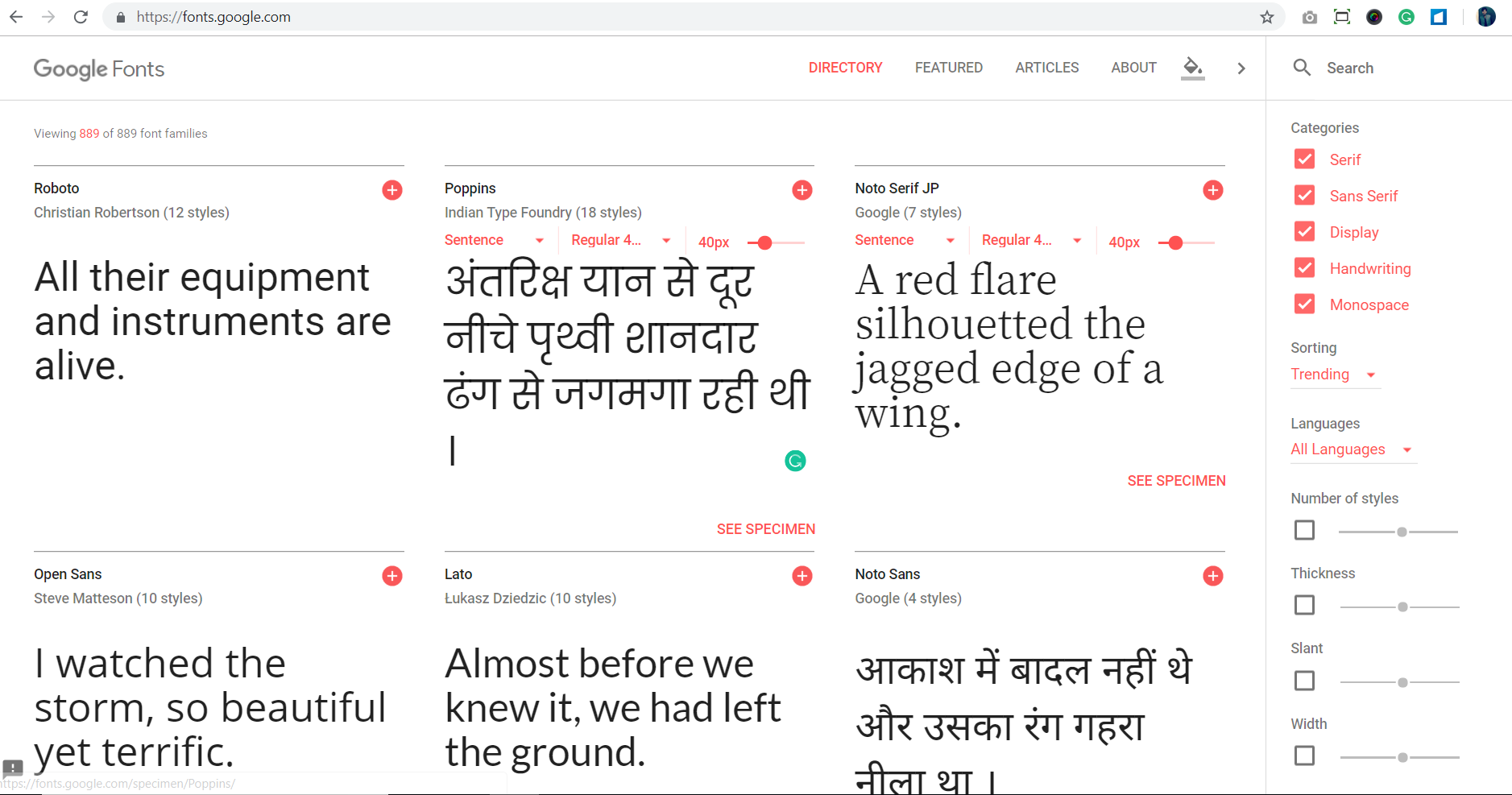
Open Google Fonts website on your browser from this URL
https://fonts.google.com/. The website will look like below picture.

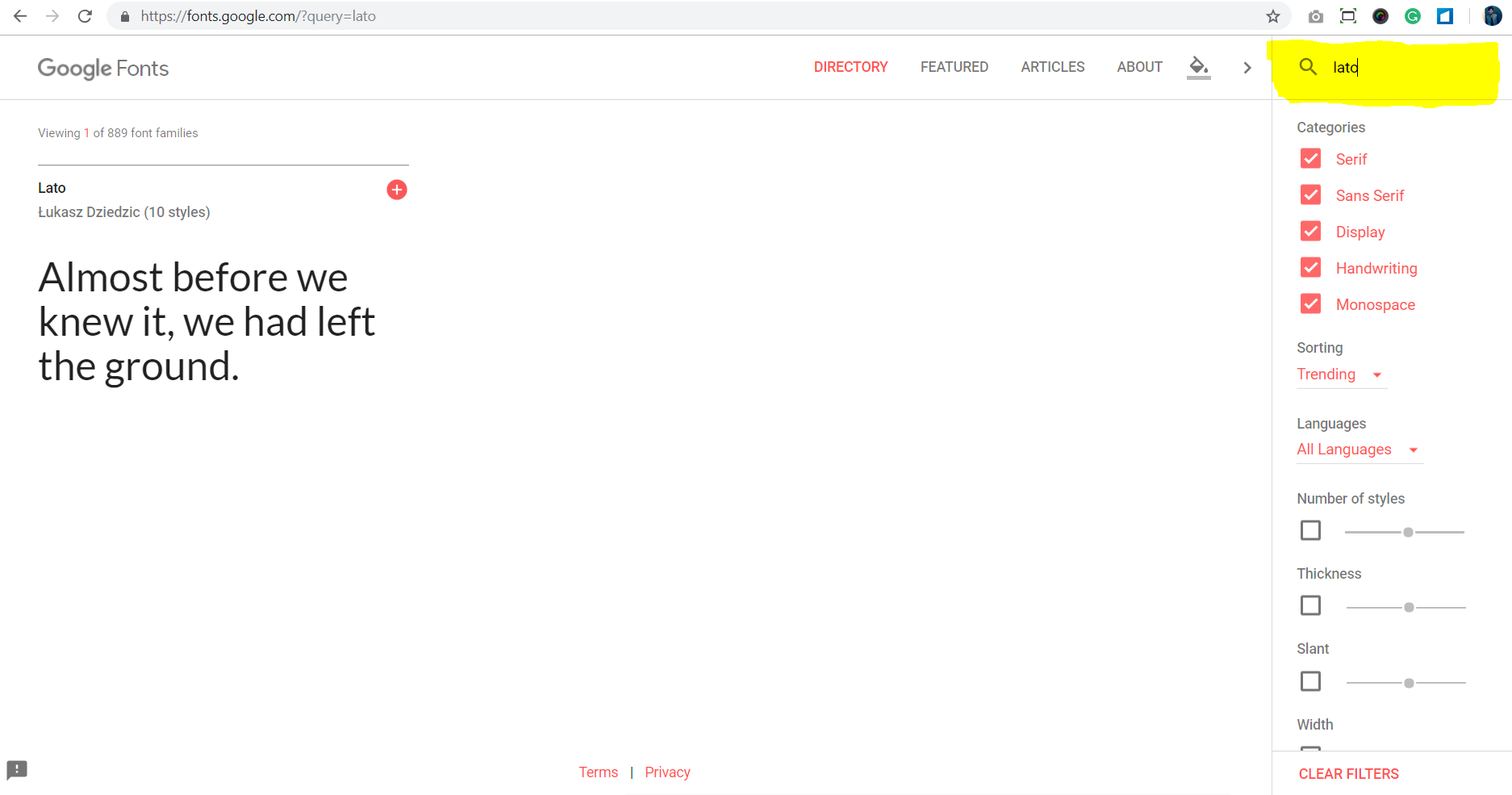
Now go to the search box & search for the specific font you want to apply on your website. You will notice, as you start typing in the search box, results will start getting filtered.

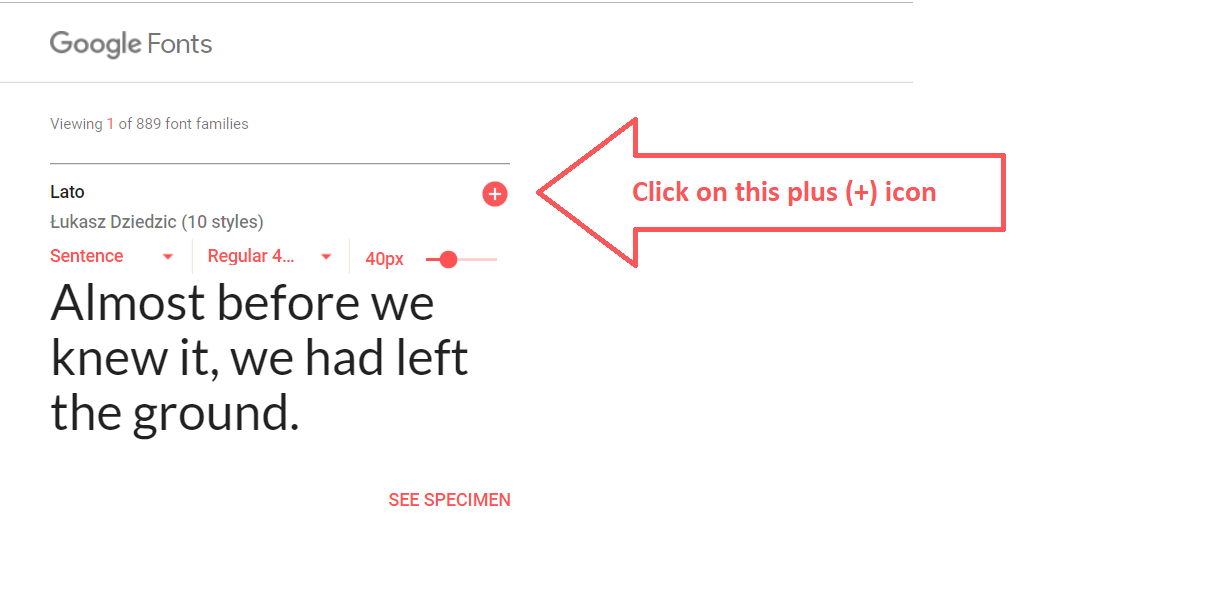
Now click on the plus icon on the top right corner of your font.

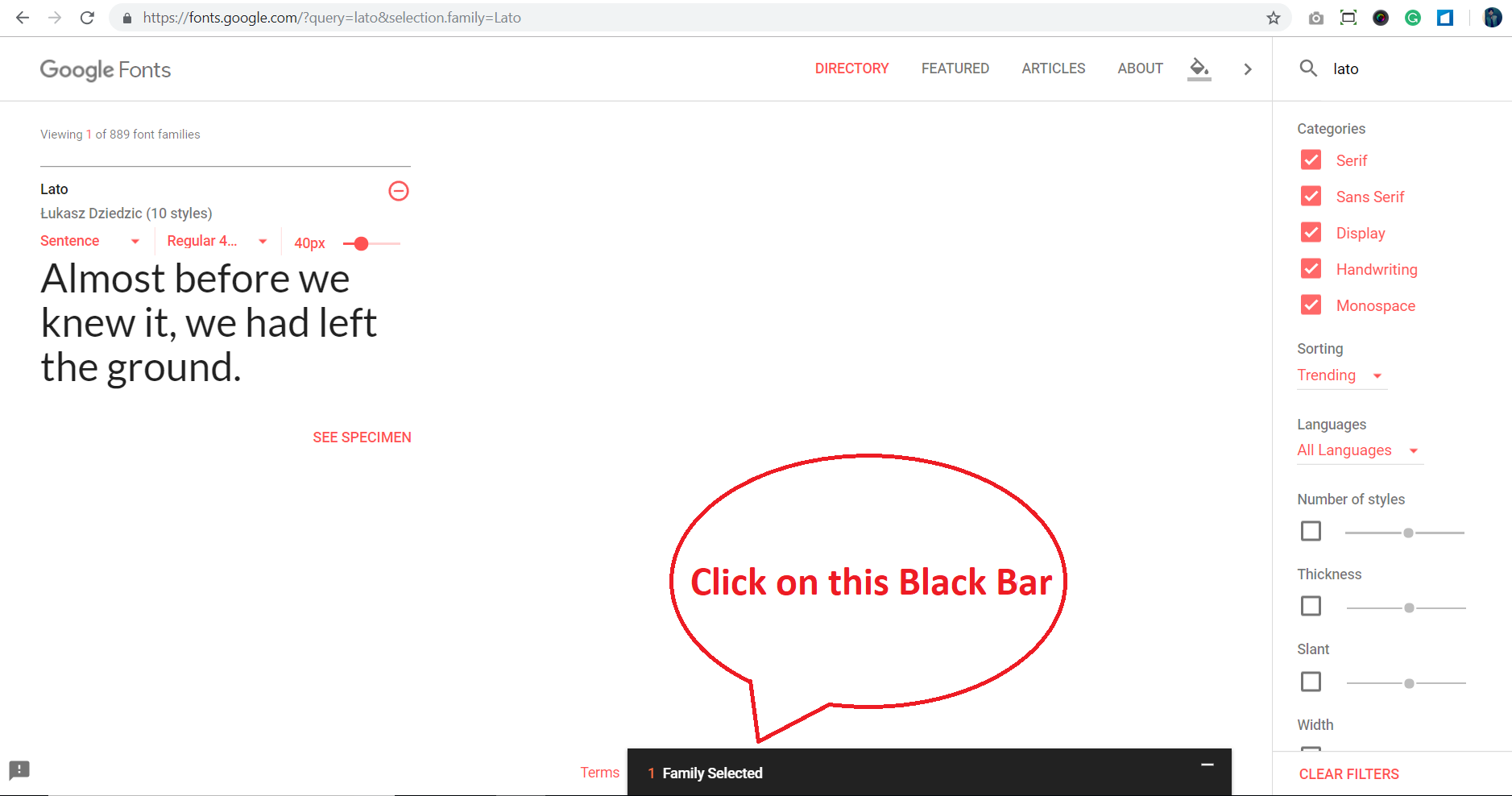
Once you click on the plus icon, you will see a black bar starts appearing at the bottom.

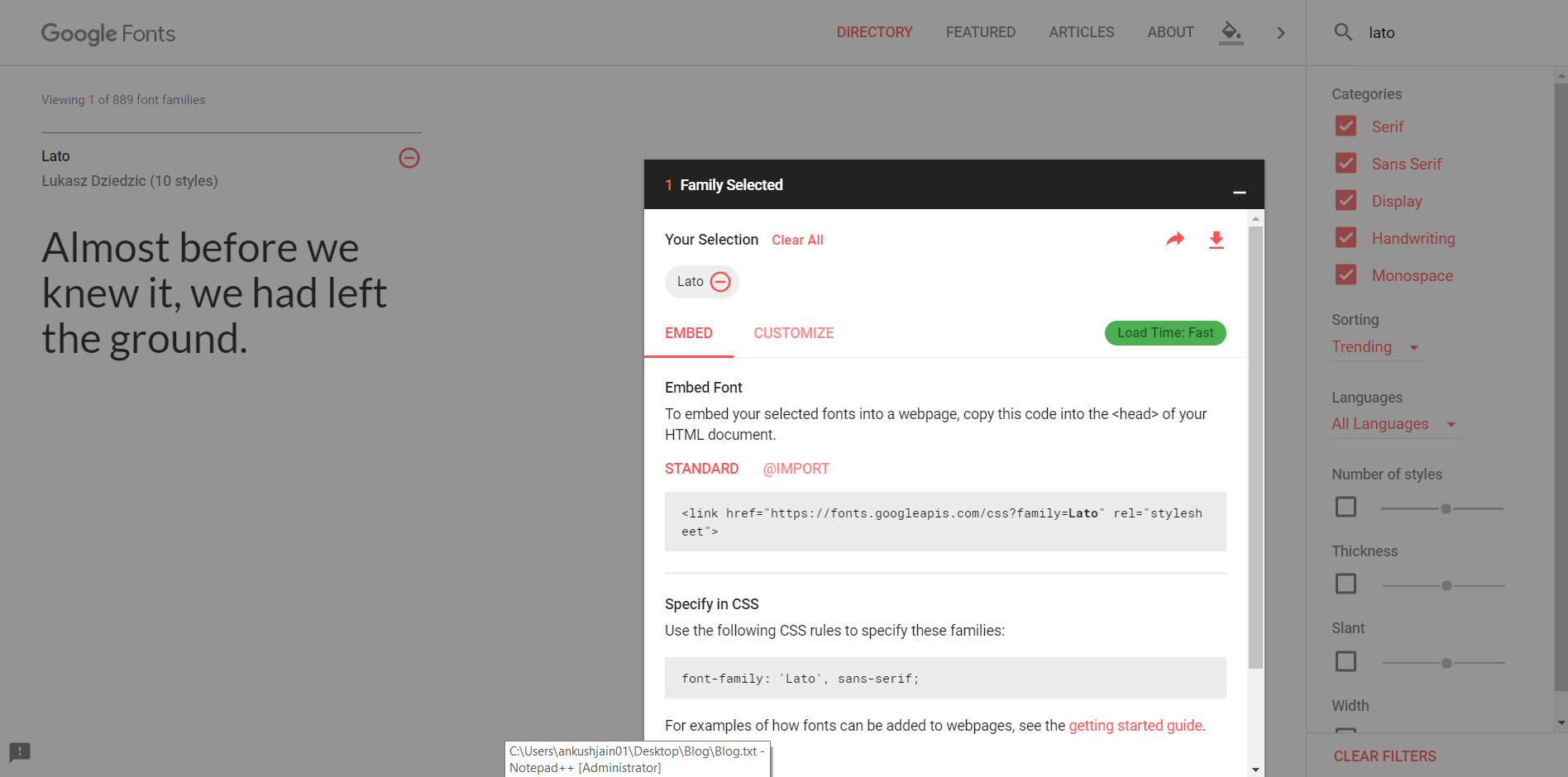
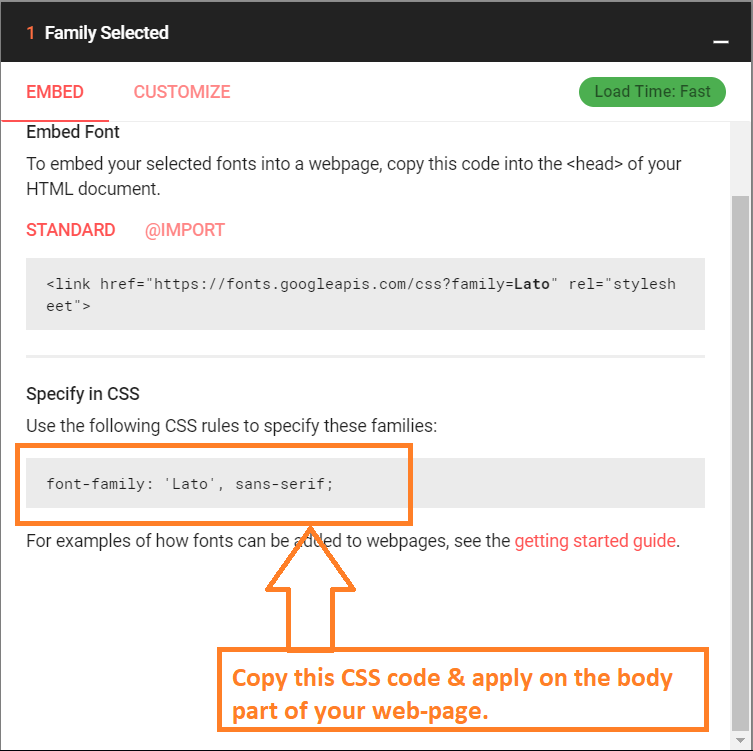
Once you click on this bar, a window will open like below.

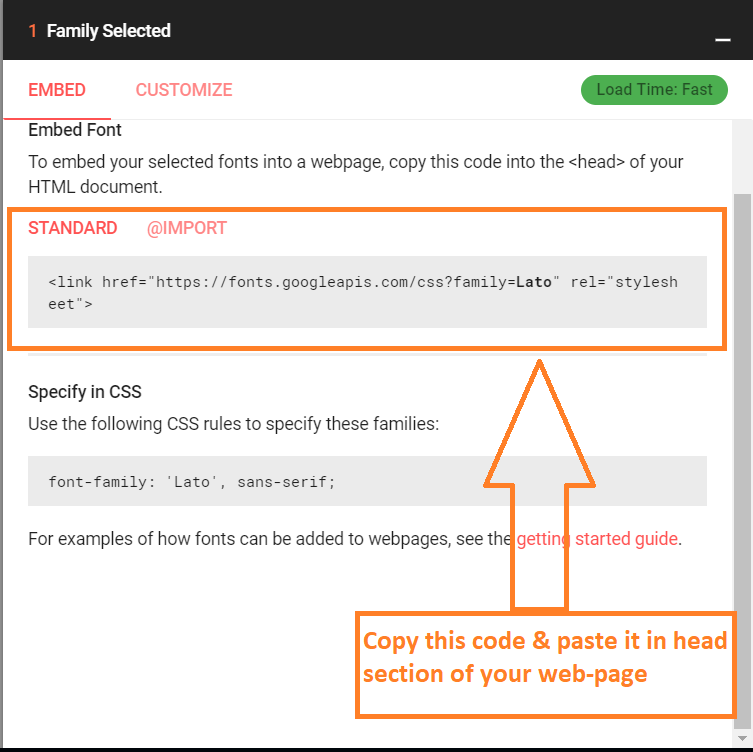
Now you need to do two small things to embed this font on your website. First, copy below code & paste it in the head section of your web-page.

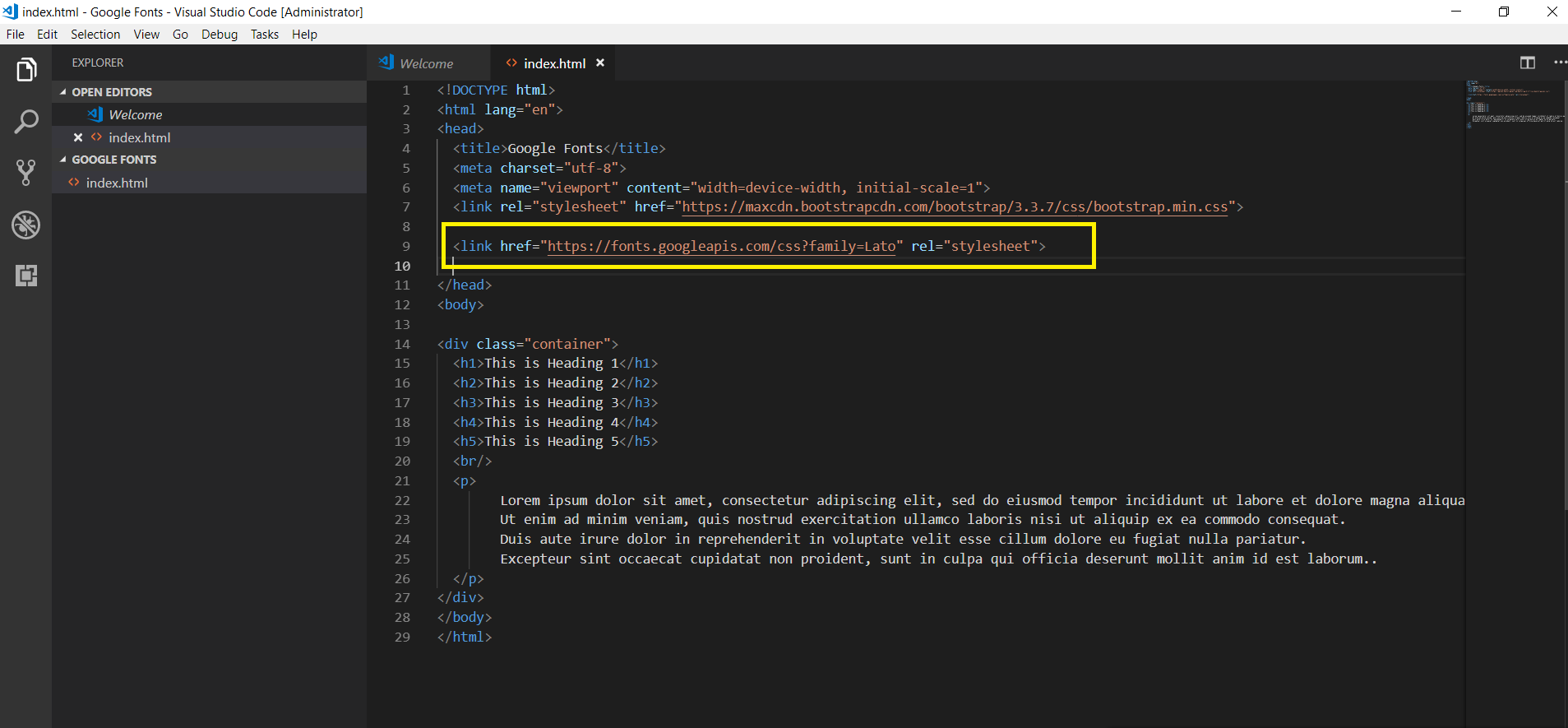
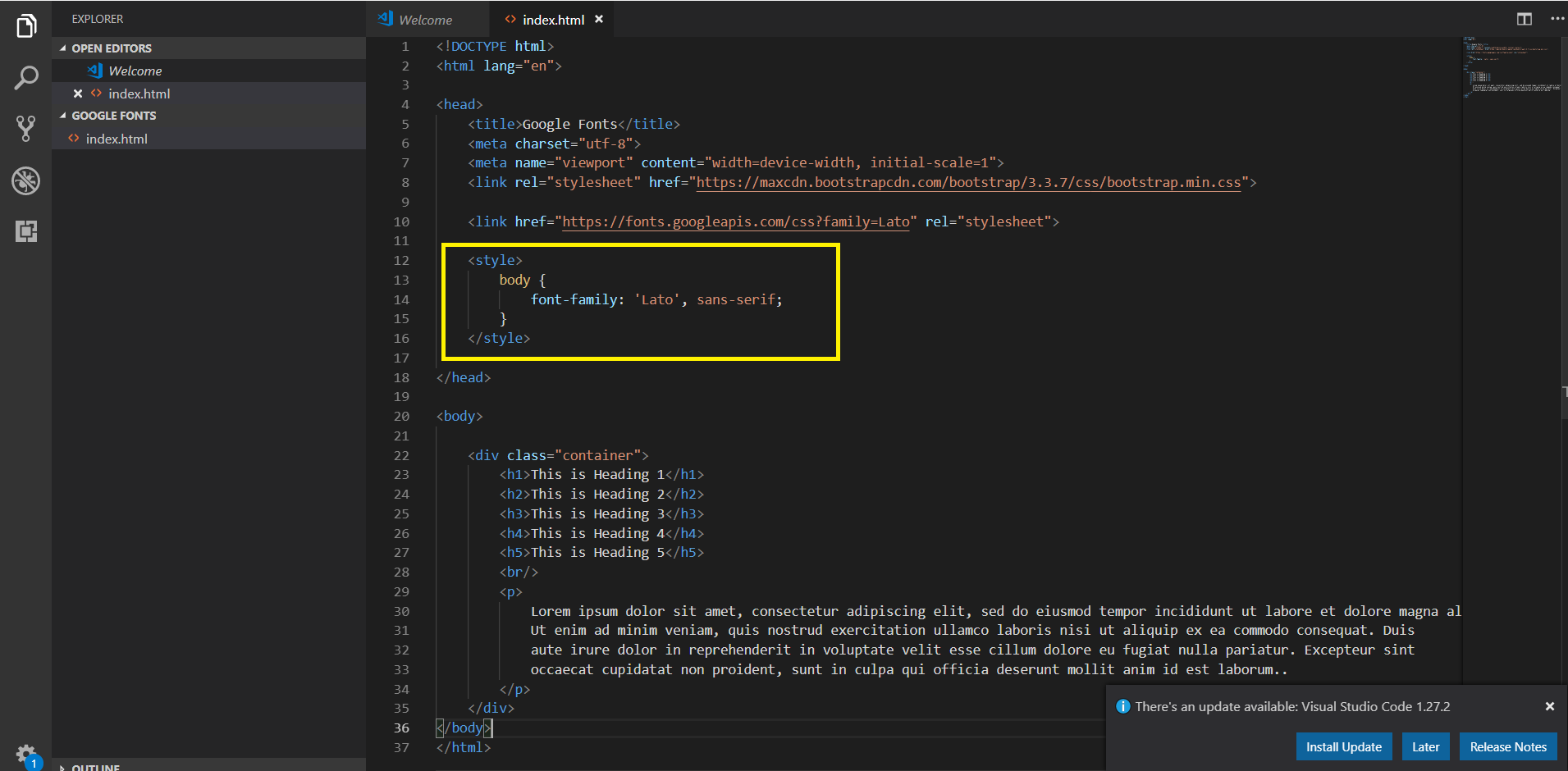
Copy it like below in your HTML page.

Now copy below CSS code & assign this CSS to the body part of your application.

Now apply this CSS on the body part of your web-page like below.
Note: Here I have used on-page CSS. Ideally, you should place CSS code in a separate CSS file.

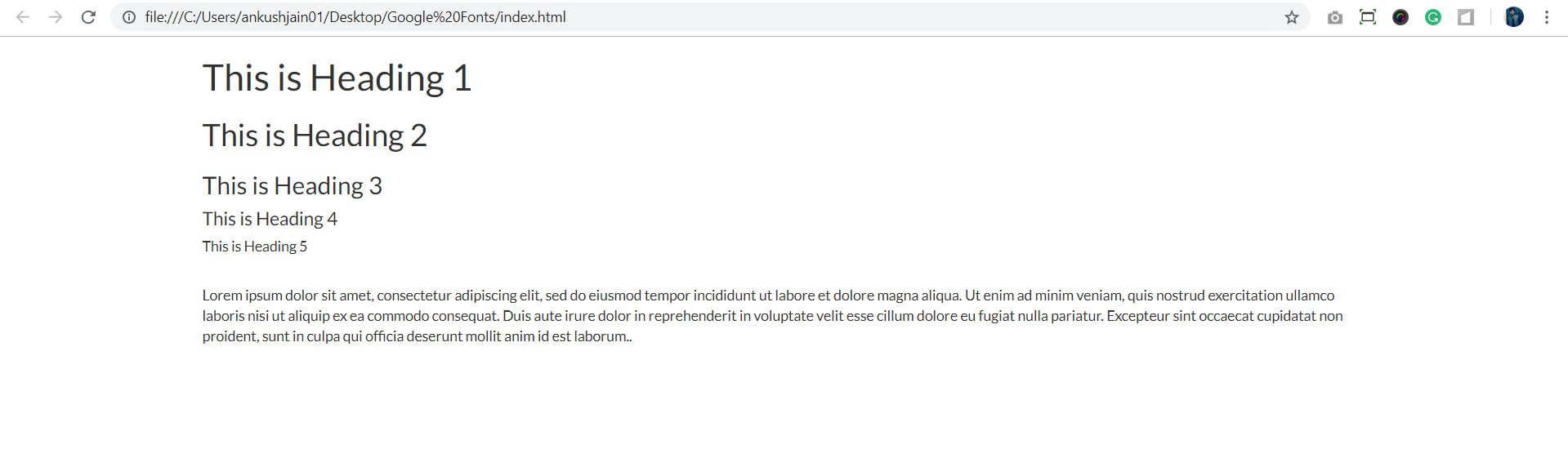
Now, open this index.html page in the browser. This page will look like below page.

Congratulations..!! You have successfully implemented Google fonts on your website.