Disclaimer: I am a consultant at Amazon Web Services, and this is my personal blog. The opinions expressed here are solely mine and do not reflect the views of Amazon Web Services (AWS). Any statements made should not be considered official endorsements or statements by AWS.
In this post, you will learn how to build a Serverless API using ASP.NET Core and AWS Lambda.
To make the API available on a public HTTP(S) endpoint, you will use Lambda function URLs instead of Amazon API Gateway.
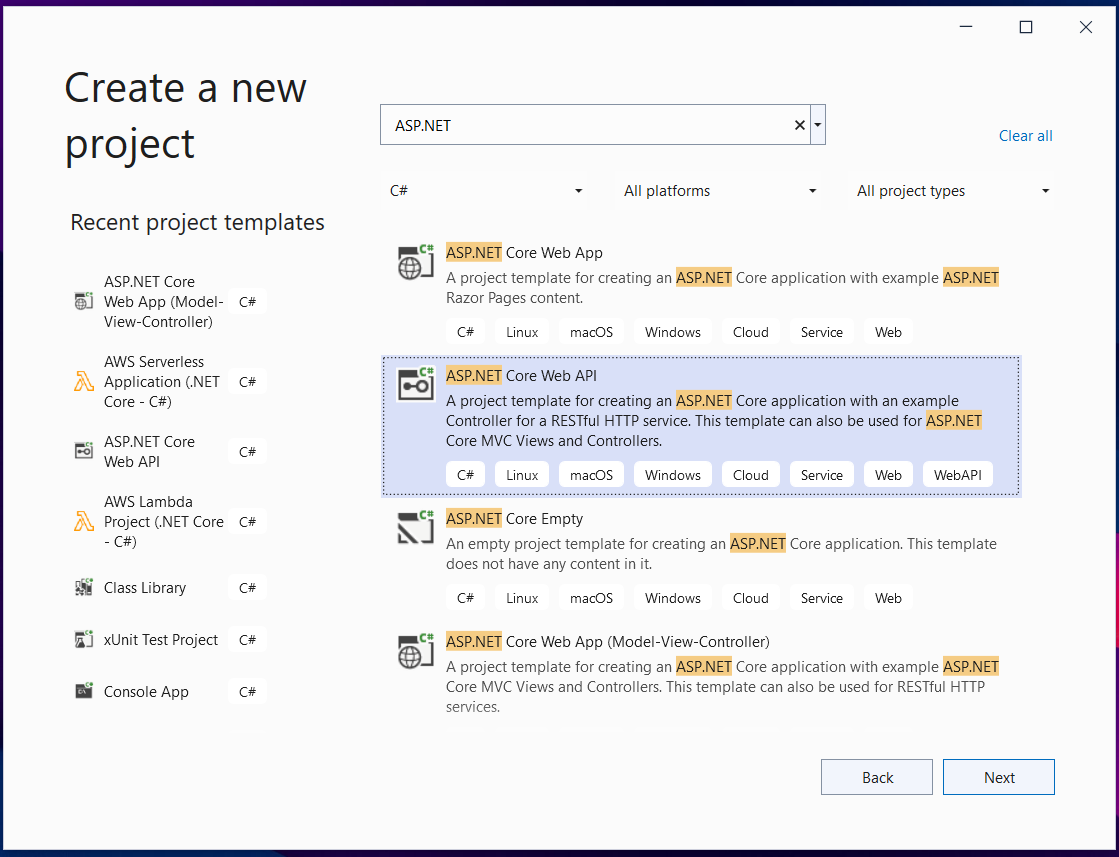
Open Visual Studio, create New Project and select ASP.NET Core Web API template to create a new Web API project.

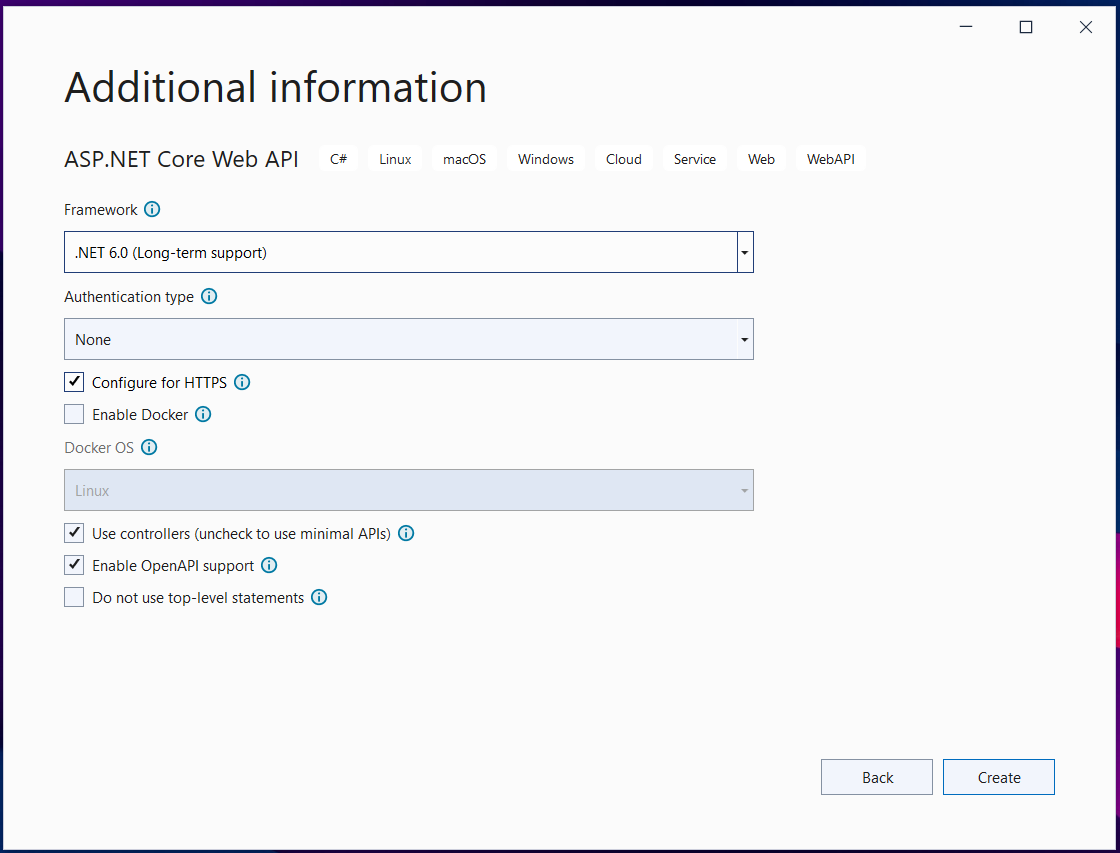
In the Additional information dialog, keep the following settings.

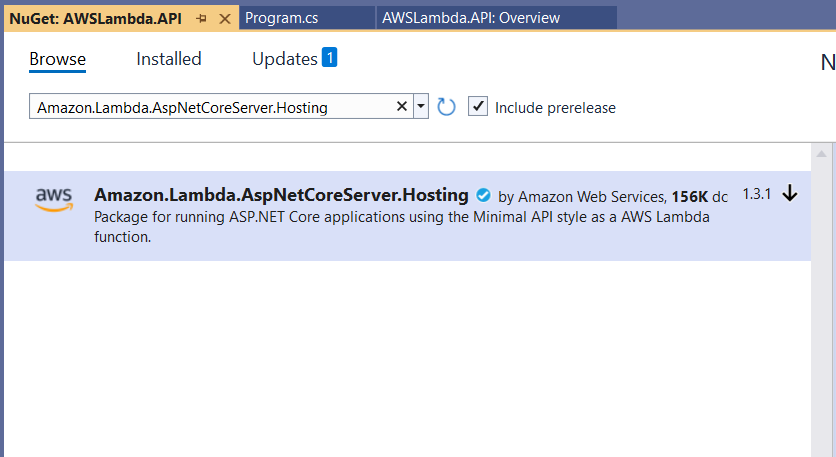
Amazon.Lambda.AspNetCoreServer.Hosting NuGet package.NET 6 introduces a new style of writing ASP.NET Core applications called Minimal APIs. Minimal API makes use of C# 9's new feature top-level statements. Minimal API allows you to define an entire ASP.NET Core application in a single file.
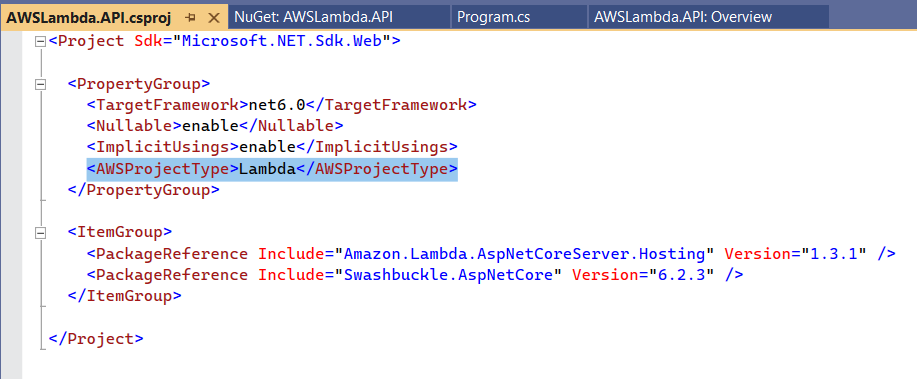
To deploy ASP.NET Core application using Minimal API to Lambda, install Amazon.Lambda.AspNetCoreServer.Hosting NuGet package to your existing application.

Next, add a call to AddAWSLambdaHosting method when services are defined in your application.
When the ASP.NET Core project is run locally, AddAWSLambdaHosting does nothing, allowing the normal .NET Kestrel web server to handle the local experience. When running in Lambda, AddAWSLambdaHosting swaps out Kestrel with Amazon.Lambda.AspNetCoreServer allowing Lambda and API Gateway to act as the web server instead of Kestrel. Since Minimal APIs take advantage of top-level statements, AddAWSLambdaHosting also starts the Lambda runtime client.
Open .csproj file and add <AWSProjectType>Lambda</AWSProjectType> in PropertyGroup section.

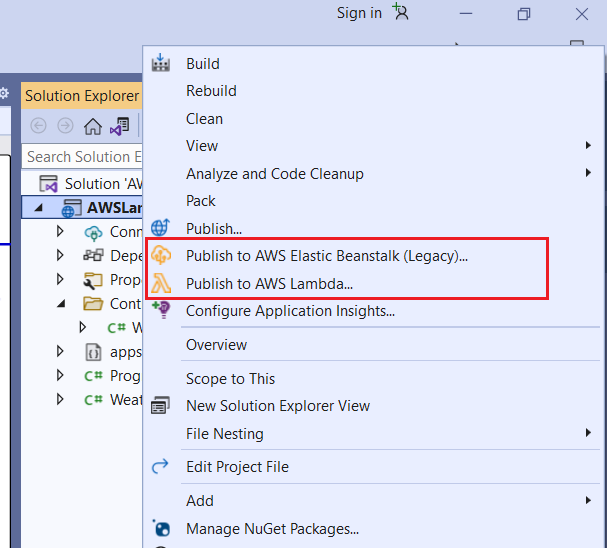
This will let AWS Toolkit for Visual Studio know that your project is an AWS project. Now, when you right-click on your project, you will start getting Publish to AWS... options as shown in the below image.

Follow the instructions below to deploy Web API on AWS Lambda.
Right-click on the project, and select Publish to AWS Lambda.
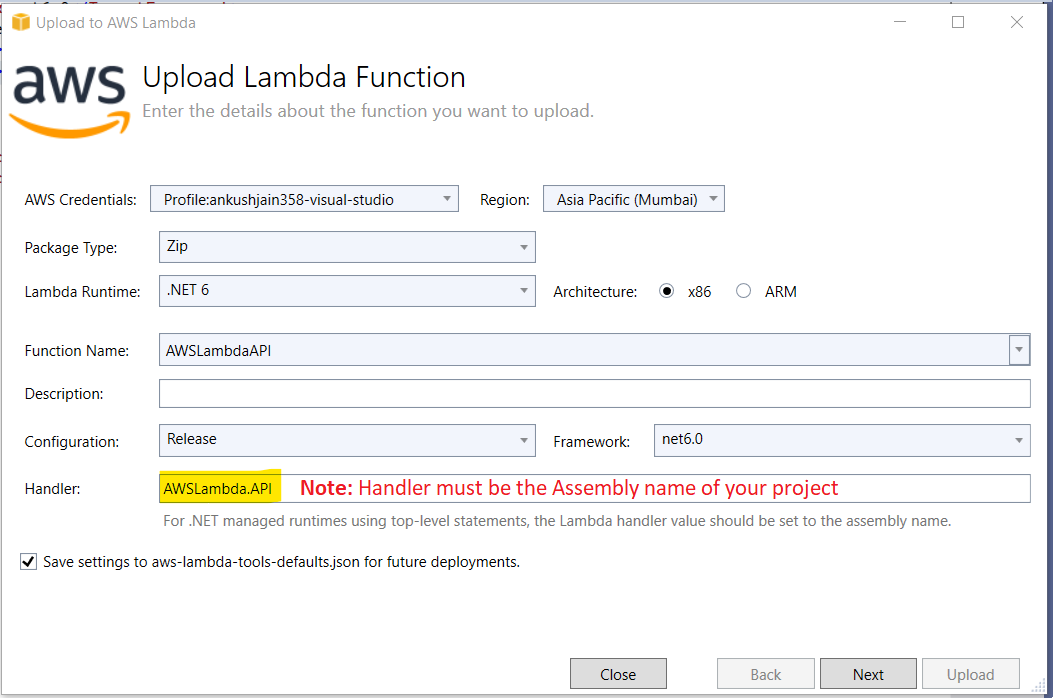
In Upload Lambda Function dialog, ensure the following values are correct.

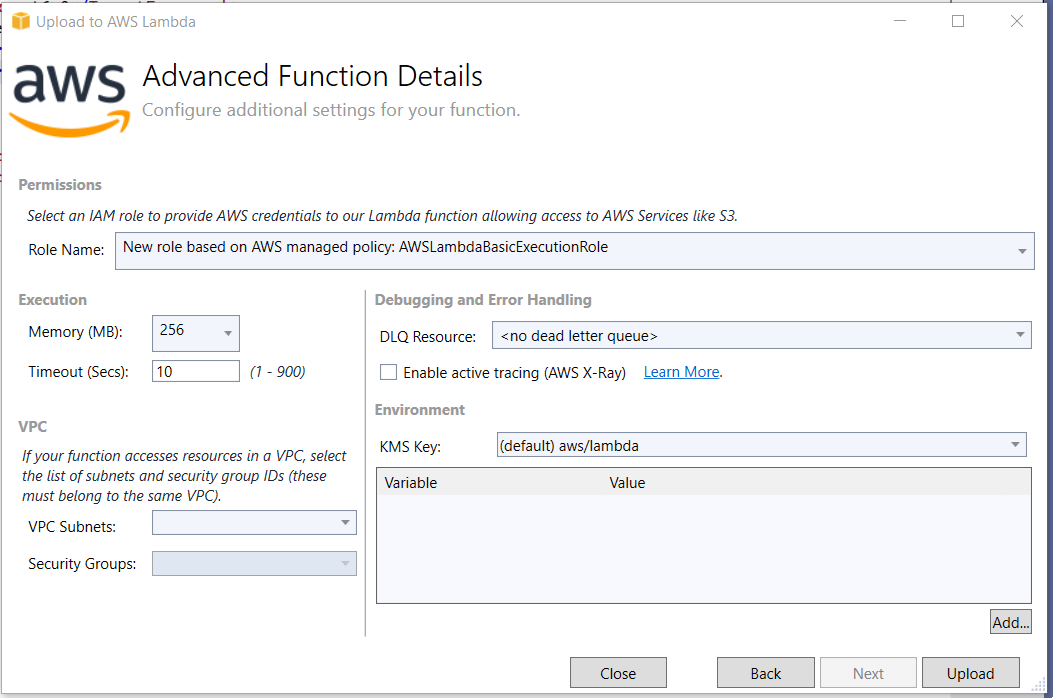
In the Advanced Function Details dialog, you can configure the following things.

Now, click on Upload button.
Follow the instructions below to enable Function Url for the Lambda.
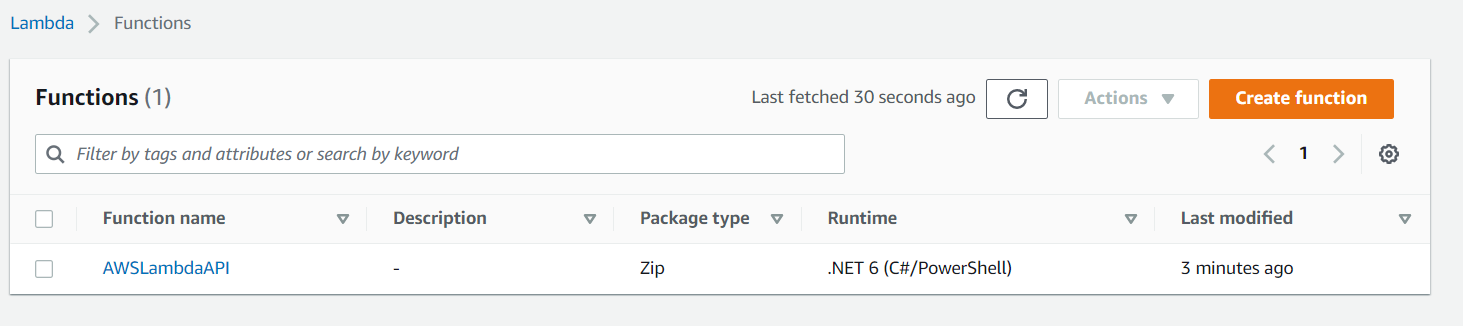
Go to AWS Console & navigate to Lambda service.
You can see the deployed Lambda Function in AWS Console.

Select your Lambda function to go to its detail page.
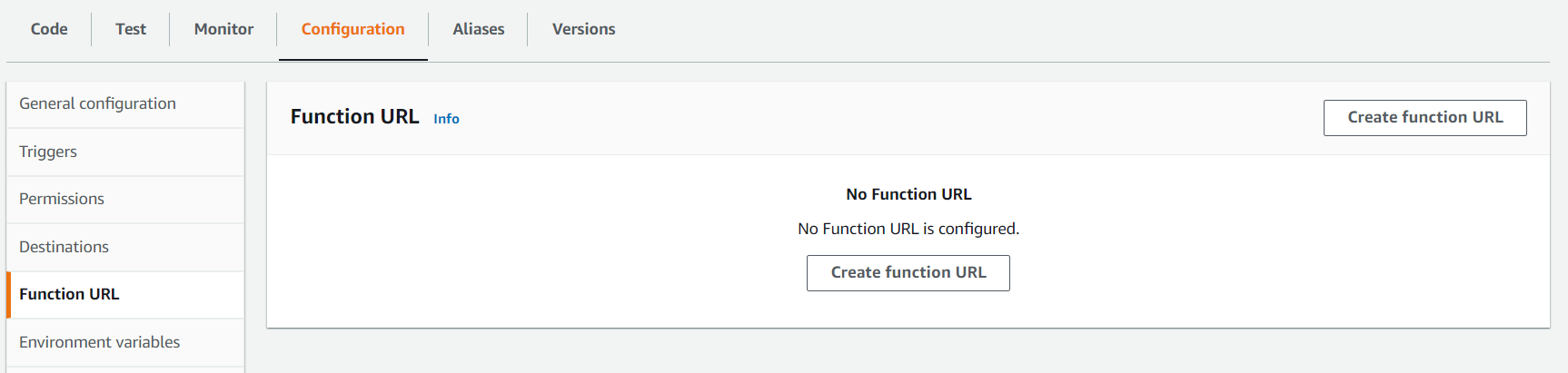
Select Configuration tab and then select Function URL from the left menu.

Click on Create function URL button.
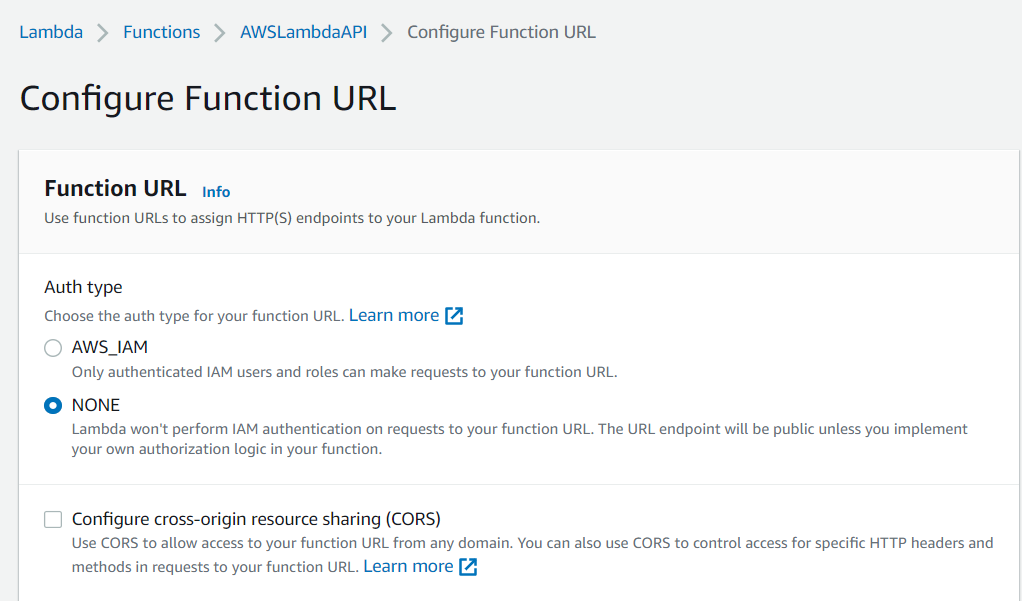
On Configure Function URL screen, select NONE as Auth type.

Click on the Save button.
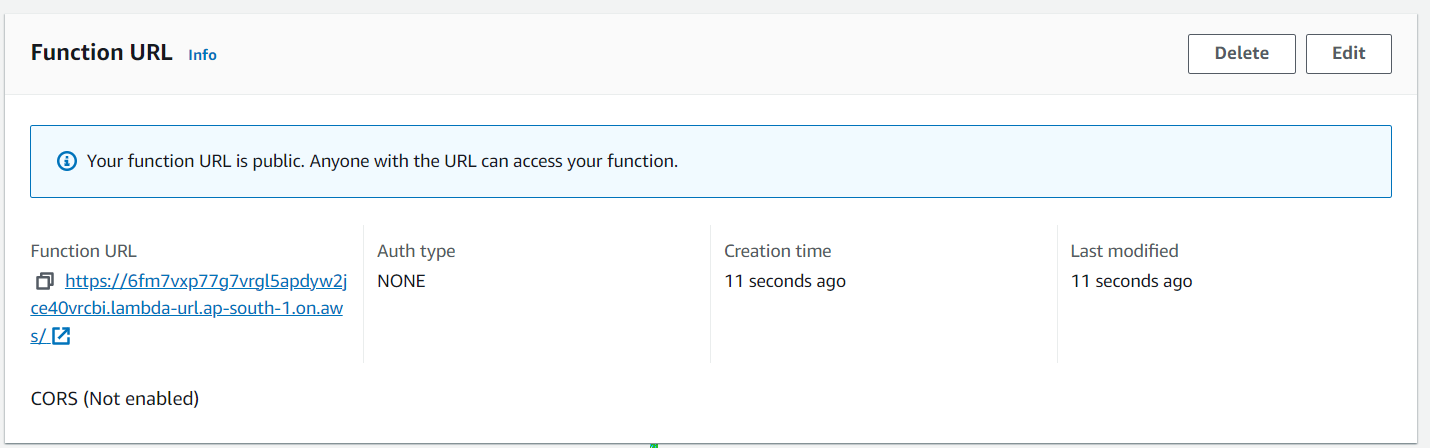
You can see, Function URL has been created, and you can use it to access your Web API.

Follow the instructions below to verify that API is working.
Copy the Function URL.
Append WeatherForecast in the URL, as this is the only controller we have in the default ASP.NET Core Web API.
Copy the new URL in the browser and see the result.
If everything is fine, you will get the JSON response from the API like below.

That's all.
In this post, you learned how easily and quickly, you can deploy an ASP.NET Core Web API on AWS Lambda. Running Web APIs on AWS Lambda helps you to make your system scalable as well as cost-effective. Please let me know your thoughts and feedback in the comment section below.
Thank You ❤️