Disclaimer: I am a consultant at Amazon Web Services, and this is my personal blog. The opinions expressed here are solely mine and do not reflect the views of Amazon Web Services (AWS). Any statements made should not be considered official endorsements or statements by AWS.
In this post, we will understand how can we add Swagger UI in an ASP.NET Core 3.1 Web API project.
Swagger UI: Swagger UI allows API users to visualize and interact with the API resources without writing any custom logic. Swagger UI also helps in maintaining well up-to-date documentation of the APIs.
For this post, I have used Visual Studio 2019 and ASP.NET Core 3.1 Web API project templates.
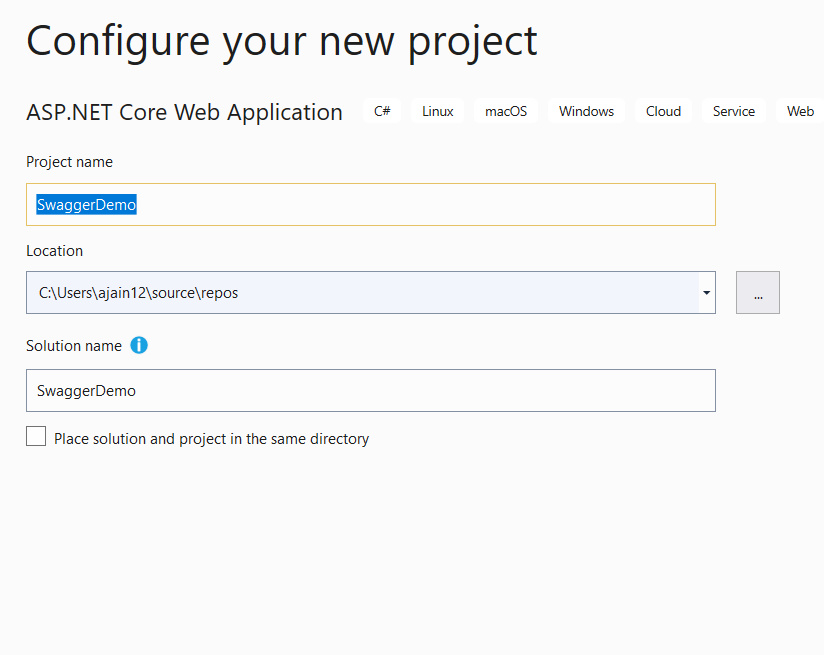
Step 1: Create an ASP.NET Core Web API project in Visual Studio 2019.

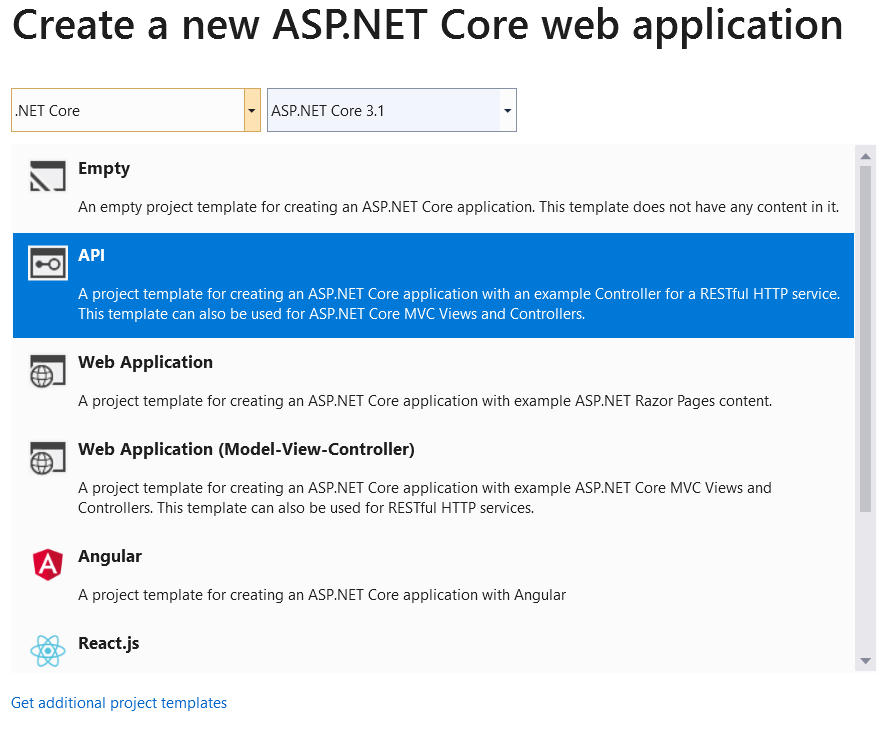
Step 2: Select the API as the project template.

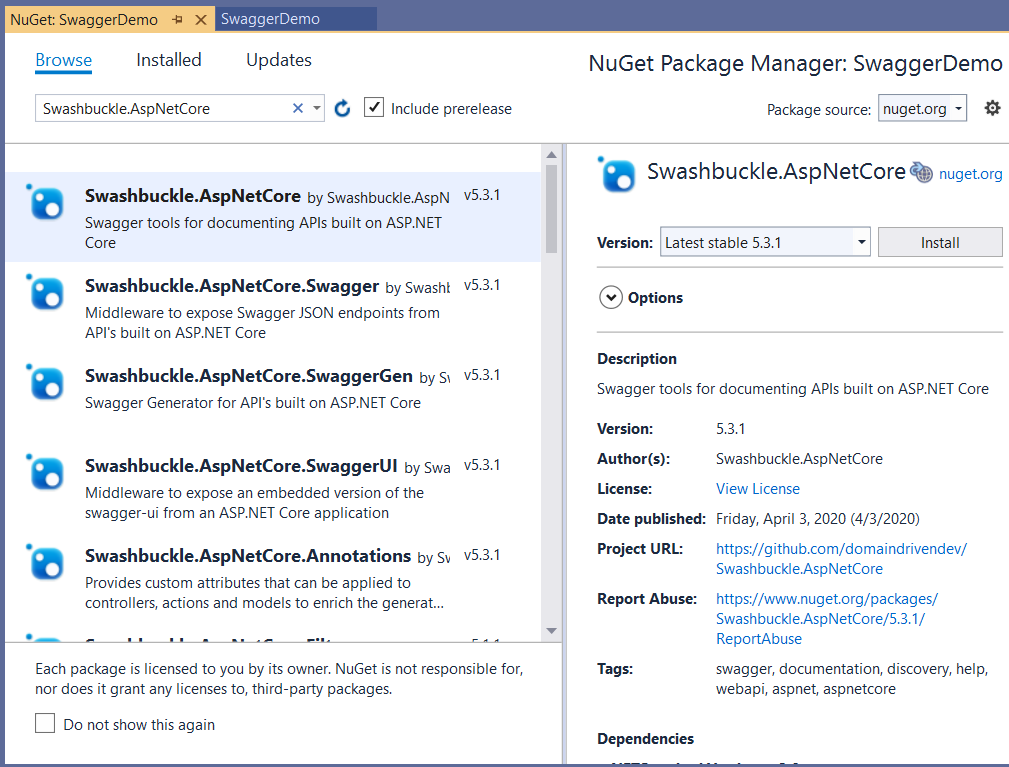
Step 3: Install the NuGet Package -Swashbuckle.AspNetCore. We may also run the below command to install this NuGet package from the Package Manager Console.

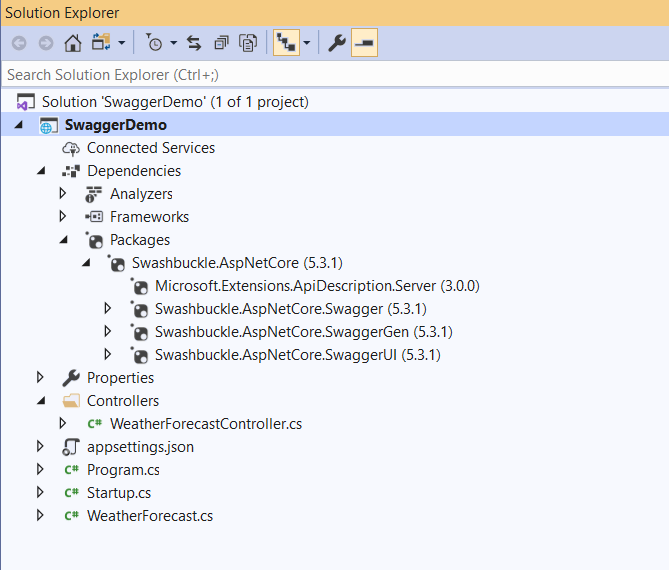
Step 4: Make sure that the above package has been installed in the Web API project.

Step 5: Open Startup.cs file and import the following namespace to use the OpenApiInfo class.
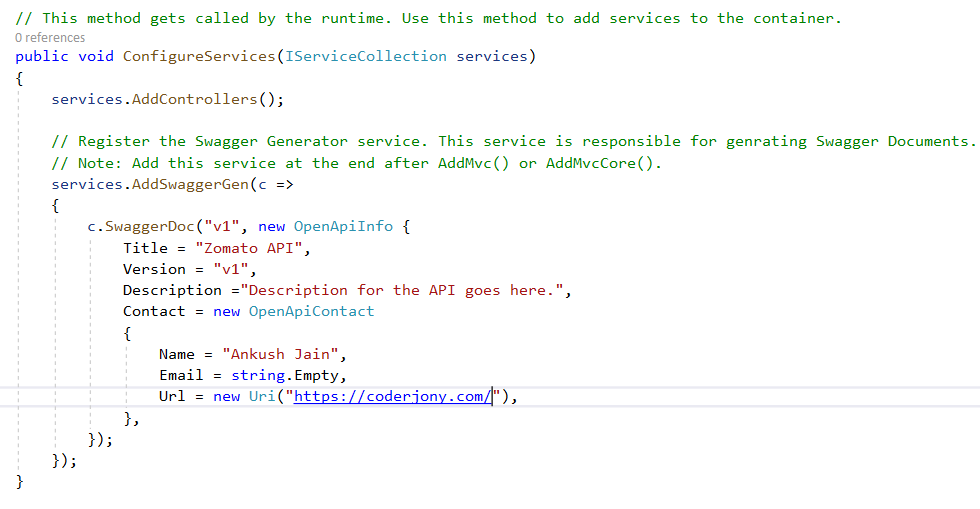
Now, go to Startup.ConfigureServices method and add the Swagger in ServiceCollection for the current application.
Note: Add this AddSwaggerGen() method after AddMvc() or AddMvcCore().

Copy the source code from here:
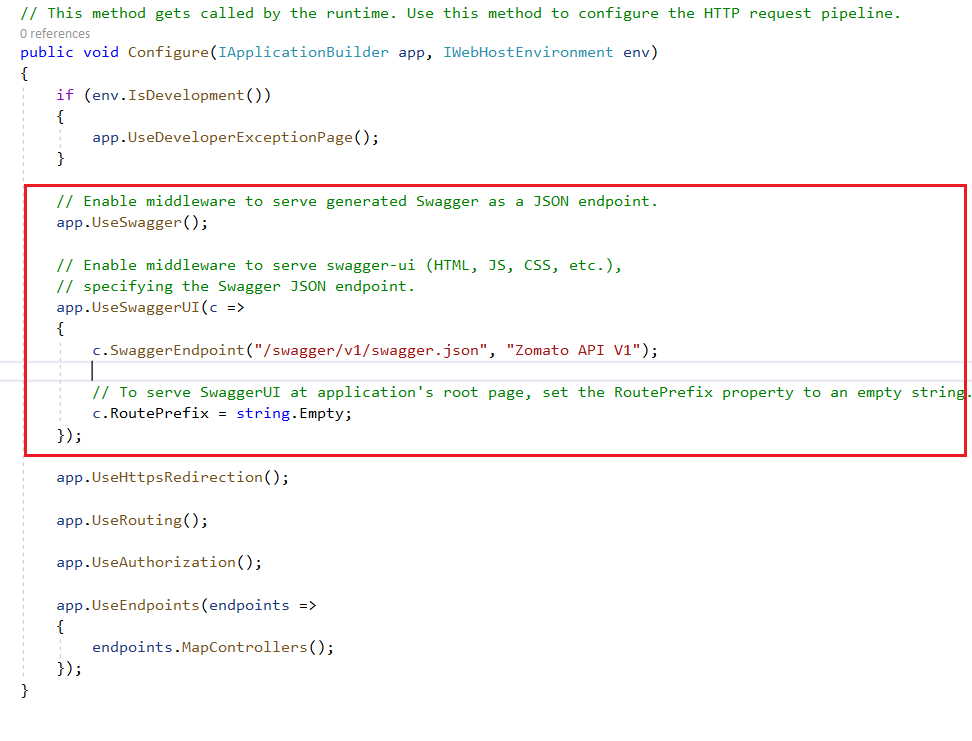
Step 6: Now go to the Startup.Configure method and add two middlewares in the ASP.NET Core request pipeline.

Copy the source code from here:
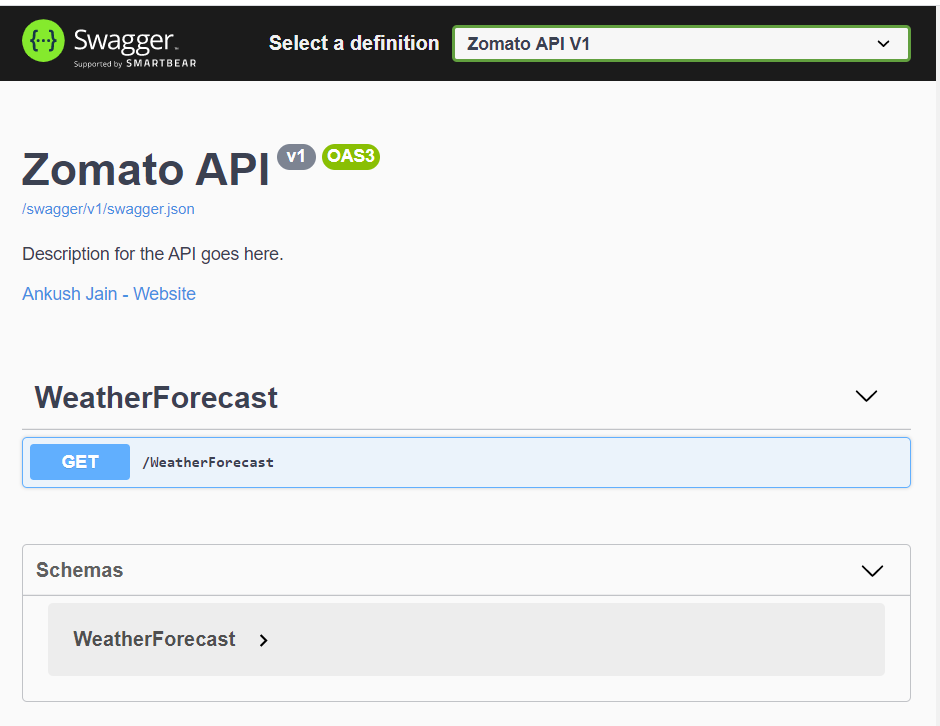
Step 7: Press F5 in Visual Studio and see the result. You will see a page like this.

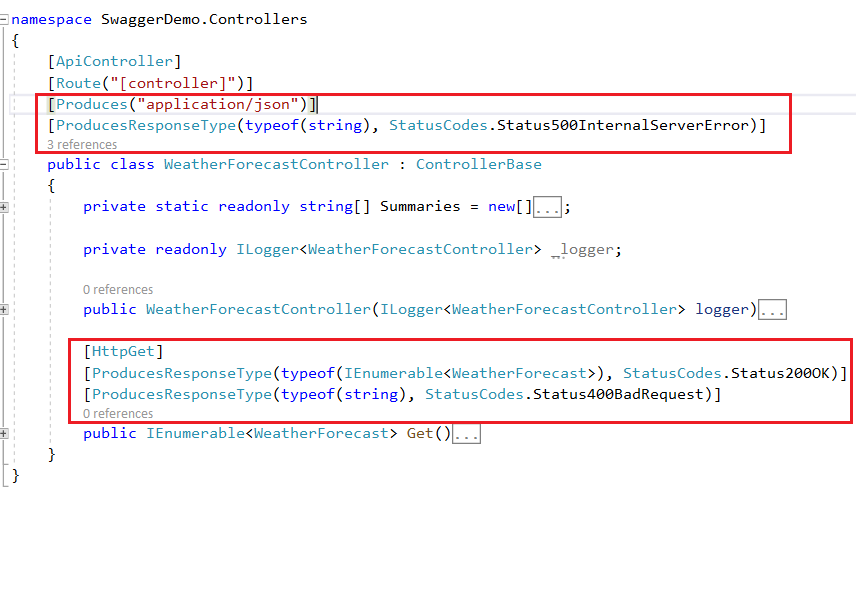
Step 8: To provide different responses for different status codes, we can also decorate our action methods with some attributes. These attributes help in generating more precise documentation for the APIs.

Copy the source code from here:
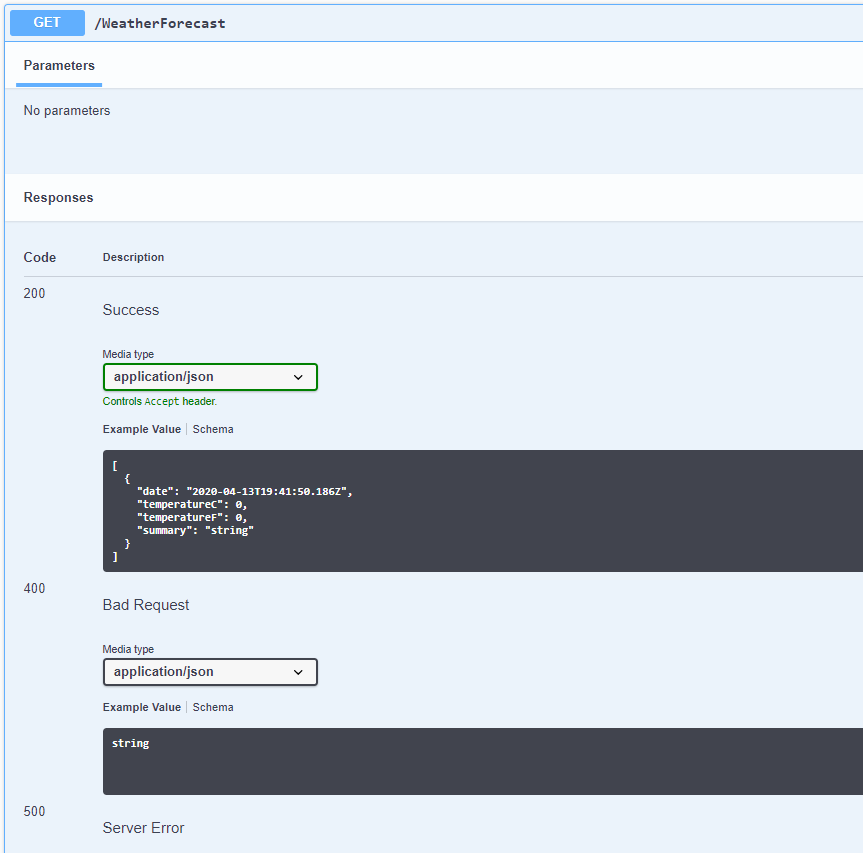
Step 9: Again press F5 in Visual Studio and see the difference. This time, we have received multiple responses one for each specified status code.

That's how we can implement the Swagger UI in our ASP.NET Core Web API application.
Reference - Get started with Swashbuckle and ASP.NET Core